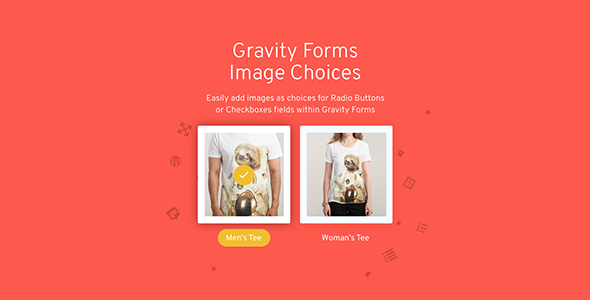
Gravity Forms Image Choices
With Gravity Forms Image Choices. Easily add images as options for Radio Buttons or CheckBox fields within Gravity Forms.
Supports survey, poll, quiz, product, and option fields.
Add images to your checkbox or radio fields
Instead of a thousand words in your radio button or checkbox labels, just insert an image.
It's very simple with Gravity Forms Image Choices: enable images in the field, browse the media library and insert your selection.
No more HTML in your Gravity Forms tags
Until now, the only way to actually put images into radio buttons and checkbox options was to add HTML markup to the tags. This process is less than ideal: Find the image you want, copy the full URL, edit the form field, add your image element markup, and paste the src value.
With Gravity Forms Image Choices, you get the familiar WordPress UI and media library browsing to select and insert your image. And it is kept separate from the label text.
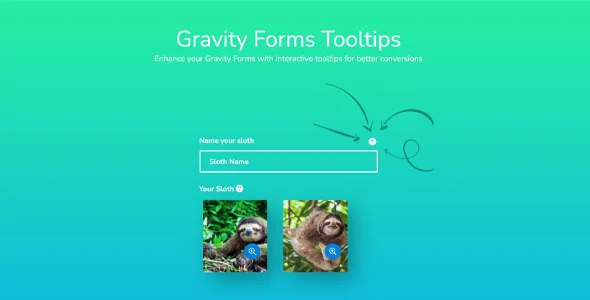
Image Lightbox Options
You requested it and we delivered it to you. We have now implemented the ability for users to brighten images from their image options for a better viewing experience. Simply click on the zoom icon to view the image in a light box.
Polls, Surveys, and Questionnaire Fields
Gravity Forms Image Choices works with the Poll field, Survey field, and Quiz field when set to Radio Buttons or Check Boxes. Easily present options like voting for images or artwork.
Simple custom styles
Although Gravity Forms Image Choices comes with some default styles, it's easy to apply your own styles and give the fields a totally different look. See our support article for more details and examples.
Image previews in form inputs
Input values for fields with Gravity Forms Image Choices will be displayed as an image preview in the input table as well as in the input detail. Also, when you edit an entry, for fields that support it, you get the image options UI.
Label Combination Supported
With Gravity Forms Image Choices. You can now display your image selections using Gravity Forms merge tags within your post notifications. Use the standard {All_fields} merge tag or display individual fields as input images in your custom HTML email notifications.
Polls, Surveys, and Questionnaire Fields
Gravity Forms Image Choices works with the Poll field, Survey field, and Quiz field when set to Radio Buttons or Check Boxes. Easily present options like voting for images or artwork.
Gravity Forms Plugin
Created as a super lightweight plugin for Gravity Forms, Gravity Forms Image Choices, means no heavy plugins need to be installed to get the job done. Add image options to radio buttons, check boxes, and more.
Example CSS styles
Easily apply custom styles to your image options using the available custom classes.
Best selling products and options
Gravity Forms Image Choices works with both the Product field and the Options field when set to Radio Buttons or Check Boxes. Showing your product or options with images of the items instead of just text and price would surely make a better sale. And with Gravity Forms Image Choices, it couldn't be easier!
Get Gravity Forms Image Choices now!
The products published on the site are distributed under license GPL / GNU. Always remember to check our Terms of use Y Privacy Policy.