$24.00 El precio original era: $24.00.$5.99El precio actual es: $5.99.
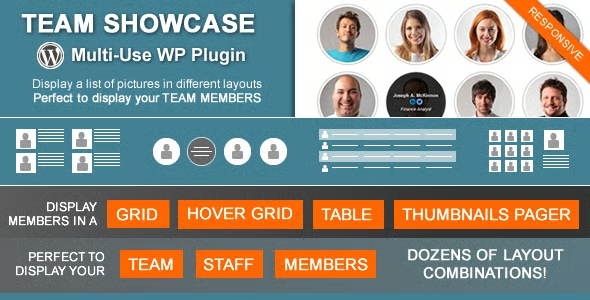
Team Showcase WordPress Plugin
Team Showcase WordPress Plugin es un complemento profesional para WordPress que te permite mostrar fácilmente los perfiles de los miembros de tu equipo en un diseño atractivo, funcional y totalmente personalizable. Está diseñado para adaptarse a cualquier tipo de sitio web —desde agencias creativas hasta empresas corporativas, startups o blogs profesionales— ofreciendo distintas disposiciones visuales y opciones de personalización sin necesidad de escribir código.
Este plugin es ideal para mejorar la imagen de tu marca al presentar a tu equipo de forma profesional, transparente y accesible, lo que genera mayor confianza en los visitantes y potencia el valor humano de tu organización.
¿Para qué sirve Team Showcase WordPress Plugin?
Sirve para crear secciones dedicadas al equipo en tu sitio web, donde puedes mostrar nombres, cargos, biografías, redes sociales, fotos y otra información relevante de cada integrante. Team Showcase WordPress Plugin te permite presentar a tus colaboradores en formatos como cuadrículas, listas, carruseles o tarjetas, adaptándose al diseño general de tu sitio web.
Además, permite agrupar miembros por departamentos, categorías o especialidades, e incluso incluir campos personalizados para mostrar datos únicos según el tipo de negocio.
Beneficios de usar Team Showcase WordPress Plugin
Mejora la confianza y credibilidad: Mostrar quién está detrás de tu empresa genera cercanía y transparencia con tus clientes o visitantes.
Diseño completamente adaptable: Puedes elegir entre múltiples estilos visuales para integrarlo perfectamente con la estética de tu marca.
Fácil de gestionar desde el panel de WordPress: Agrega, edita o elimina miembros del equipo con unos pocos clics, sin tocar código.
Compatible con todos los temas modernos: Funciona sin conflictos con plantillas populares y constructores como Elementor, WPBakery o Gutenberg.
Optimizado para móviles y velocidad de carga: Las presentaciones se ven perfectas en cualquier dispositivo y están pensadas para un buen rendimiento.
Ideal para empresas de todos los tamaños: Ya sea una startup o una corporación consolidada, este plugin se adapta al número de integrantes y a la estructura interna del equipo.
Características destacadas de Team Showcase WordPress Plugin
Múltiples diseños: cuadrícula, tabla, slider, carrusel, tarjetas, listas
Campos personalizables para cada miembro del equipo (correo, redes, teléfono, cargo, etc.)
Sistema de categorías o departamentos para ordenar por áreas
Efectos de animación al pasar el mouse
Opciones de filtrado y búsqueda por nombre o rol
Soporte para shortcodes y bloques reutilizables
Integración con iconos de redes sociales y enlaces personalizados
Panel de configuración intuitivo y traducción lista
Código ligero y optimizado para SEO
¿Quién debería usar Team Showcase WordPress Plugin?
Empresas que desean mostrar su equipo profesional en la web
Agencias de diseño, marketing o desarrollo con estructura interna visible
Organizaciones sin fines de lucro que quieren destacar sus líderes o colaboradores
Escuelas, academias y centros de formación con cuerpos docentes o administrativos
Sitios personales que desean presentar colaboradores o autores invitados
Emprendedores que buscan humanizar su marca mostrando su equipo de trabajo
Este plugin es útil tanto para pequeños equipos como para empresas con estructuras más complejas, gracias a su sistema de categorización y visualización adaptable.
¿Por qué elegir Team Showcase WordPress Plugin frente a otras opciones?
Team Showcase WordPress Plugin se destaca por su facilidad de uso, flexibilidad visual y rendimiento optimizado. A diferencia de soluciones más limitadas o con diseños rígidos, este plugin ofrece control total sobre la apariencia y el contenido, con compatibilidad total con la mayoría de temas y constructores.
Además, permite crear múltiples presentaciones del equipo en diferentes secciones del sitio, lo que lo hace ideal para empresas con equipos segmentados, servicios variados o páginas específicas para departamentos.
Es una herramienta pensada tanto para administradores novatos como para diseñadores profesionales que buscan resultados rápidos, bonitos y funcionales.
Conclusión
Team Showcase WordPress Plugin es la solución perfecta para presentar a tu equipo de manera profesional, visualmente atractiva y funcional. Mejora la percepción de tu marca, genera confianza en tu audiencia y te permite destacar el capital humano que hace posible tu negocio. Si quieres mostrar a tus colaboradores con estilo y sin complicaciones técnicas, este plugin es una opción confiable, completa y totalmente personalizable.
Notificar Actualización
Sal de las dudas aquí
¿En cuántas webs puedo utilizar los productos?
Puedes utilizar cualquier producto de nuestra tienda en todos los sitios webs que desees.
¿Tendré actualizaciones?
Claro que sí. Si comprar un producto individual, tendrás actualizaciones vitalicias para dicha compra.
Por otra parte, si adquieres una membresía, tendrás actualizaciones hasta que tu membresía expire.
¿Entregan soporte técnico?
Si, y con respecto al tiempo, suele ser en promedio dentro de 24 a 48 horas laborales.
Ahora bien, hay veces en que se da que en menos de un día ya hemos dado respuesta y solución dependiendo del caso.
¿Hay límites de descarga?
No. No creemos en ese formato, por lo que puedes descargar cuantas veces desees. No hay problema. Pagamos un almacenamiento profesional de buen nivel precíamente para no tener problemas.
¿Entregan llaves de licencia?
No. Es inviable, dado que ya nos ha pasado que van volando por todos lados las keys, además que podemos perder las cuentas correspondientes.
Dicho esto, si bien todos los productos son originales, en aquellos casos de productos que requieran obligatoriamente una llave de licencia para funcionar, nos encargaremos de preactivarlos.
¿Mi compre incluye factura?
Sí. Tras pagar, podrás acceder de forma inmediata a tu factura, en la sección «Compras» en tu cuenta de usuario.
Es por esto que es importante que completes adecuadamente la infromación solicitada al momento del pago.
¿Hay garantía?
Si, por supuesto. SI existe algún problema que no podamos resolver, o si existe algún problema ajeno que no tenga una solución en general, tendrás, además del soporte, si es necesario el reembolso íntegro de tu dinero.
Cabe destacar, que no tiene garantía si el producto funciona bien y simplemente no era lo que querías.
Se han dado ocaciones en que una persona compra un producto, el producto funciona perfecto, pero no les gustó y quieren reembolso, quedandose con el producto. Eso no corresponde.
Ahora bien, todo es evaluable y razonable. Utilicemos juntos el criterio.
Productos relacionados
Rankie WordPress Rank Tracker Plugin 1.8.3
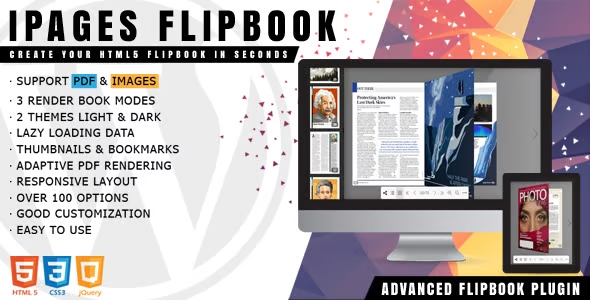
iPages Flipbook For WordPress 1.5.5
UnGrabber Content Protection for WordPress 3.1.3
Alter White Label Plugin 2.5.0
NotificationX Pro WordPress Plugin 3.0.4
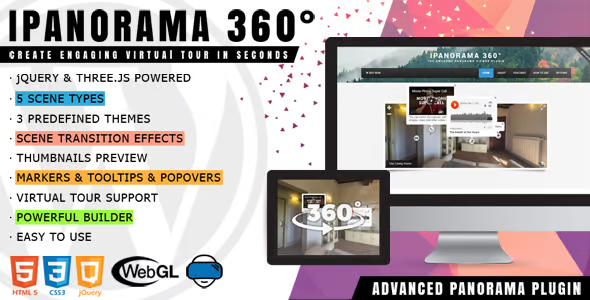
iPanorama 360 Virtual Tour Builder 1.9.1
WP Domain Checker WordPress Plugin 6.0.1
Scroll Magic Scrolling Animation Builder 5.0.3

Nuestra Reputación en Trustpilot
Muchas gracias a quiénes se toman el tiempo de bridarnos una valoración en Trustpilot. Nos sirve mucho cada uno de vuestros comentarios. Nos esforzamos mucho en poder brindar una experiencia gratificante para cada uno de los integrantes de nuestra comunidad, siempre con respeto y mucho cariño. Aquí estaremos!
Te dejamos algunas de las opiniones directamente de Trustpilot, ordenadas por las más destacadas.

Excelente Soporte
El soporte al cliente es muy bueno, y las actualizaciones muy rápidas

Vitalicia: Lo mejor que probé.
Compre vitalicia. Estoy muy contento y agradecido a de haberlo hecho, porque para mi grata sorpresa, absolutamente todos recursos que necesité estaban actualizados. Tengo experiencia y se que eso es raro. Lo valoro mucho, porque si no fuera por ellos, simplemente no podría acceder a los recursos que necesito. Mientras pruebo los productos, y ...
Buen repositorio y excelente servicio…
Buen repositorio y excelente servicio de soporte. Muy contento hasta ahora con mi membresía.
Primera vez que compro y todo muy top!
Es primera vez que compro en este tipo de mercados y la verdad es que tenía un poco de "desconfianza", aunque el producto que compré solo costara menos de siete dólares. Mi sorpresa es que la verdad ha sido una experiencia amena, eficiente y con la oportunidad de hablar con los chicos. Todo excelente. ...

Fantástico servicio
Fantástico servicio

Soporte real, ameno y eficiente
Gracias chicos por el soporte y el servicio en general. Muy empáticos y amenos. Contenta de haber llegado acá. Pude crear nuestro sitio sin problemas. Saludos y sigan así!

Son los mejores...!
El servicio al cliente es bueno, son cordiales y buscan solucionar los problemas de la mejor manera posible. Actualmente he adquirido dos servicios con ellos por lo tanto los recomiendo y estaré actualizando constantemente las reseñas.
Excelente servicio
Yo personalmente muy feliz con la membresía que he comprado, más feliz con el excelente servicio prestado por el equipo de servicio al cliente, han sido excelente, con orientación al cliente y sobre todo, muy humanos, si, muy humanos en la época de IA. Gracias por su servicio y son súper recomendados. Gracias.

muy buena experiencia
muy buena experiencia, ya llevamos un buen tiempo trabajando con ellos, excelente precios y todo funcionando muy bien , agradecidos por el buen servicio
Atención al cliente
Atención al cliente, de calidad al 10000000%
Excelente Servicio
De verdad que wpclub es muy bueno, el soporte me ha ayudado incluso cuando a tenido algun error. Actualizan sus plugins y siempre estan atentos. Aparte que ofrecen precios accsesibles que me parece increible, 10/10!

Son muy buenos
Son muy buenos, es que además en caso de problemas con algún plugin, te ayudan a soluciuonar el problema, fantástico!
Excelnte Servicio
La verdad, he tenido muy buena respuesta por parte de todo el equipo wpclub.pro, desde hace 1año y el material que tienen mu ha ayudado muchisimo en muchos proyectos, espero que sigan creciendo y brindando ese servicio tan bueno como hasta ahora. Saludos.
4 años TOP
Llevo 4 años de miembro y la verdad los volvería a elegir siempre. Plugins y temas confiables.

tiene el mejor soporte y muchos themas…
tiene el mejor soporte y muchos themas y plugins a diferencia de otros sitios.
Membresías WPClub
Accede a todo nuestro catálogo por un único pago. Contamos con tres membresías: Mensual, Anual y Vitalicia (Pago Único).
- Ahorra miles de dólares
- Sin límites de descargas diarias
- Sin pagos recurrentes
- Descargas rápidas by AWS
- Servicio y soporte de calidad, validado desde el 2018
- Trabajamos con cariño para nuestra comunidad