[vc_row][vc_column css=».vc_custom_1629733467375{margin-right: 15px !important;padding-top: 30px !important;padding-right: 30px !important;padding-bottom: 30px !important;padding-left: 30px !important;background-color: #f4f4f4 !important;border-radius: 5px !important;}» width=»1/1″ mobile_bg_img_hidden=»no» tablet_bg_img_hidden=»no» woodmart_parallax=»0″ woodmart_sticky_column=»false» parallax_scroll=»no» mobile_reset_margin=»no» tablet_reset_margin=»no»][vc_column_text woodmart_inline=»no» text_larger=»no»]
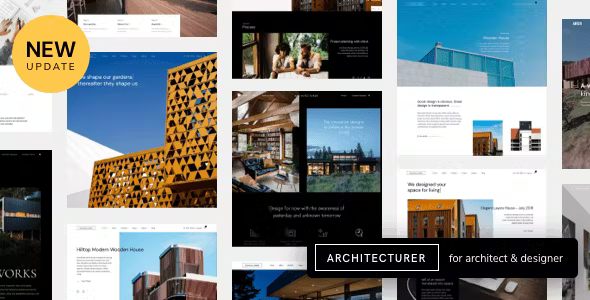
Architecturer WordPress for Interior Designer
El tema Architecturer WordPress es un tema responsivo de WordPress creado especialmente para que arquitectos, diseñadores de interiores y paisajistas profesionales muestren sus trabajos.
Construido con la última tecnología de WordPress. Architecturer admite diseños responsivos creados especialmente para el sitio web del portafolio de arquitectos, por lo que se ve genial en todos los dispositivos. Tiene características centradas en la arquitectura y varios diseños listos para usar para diferentes tipos de proyectos de arquitectura, diseño de interiores y paisajismo que se pueden importar con un solo clic.
Características de Architecturer WordPress for Interior Designer
- 12 páginas de inicio únicas
- Diseños flexibles de cartera y galería
- Elementor Page Builder más fácil de usar
- Totalmente integrado con el Personalizador de WordPress
- Compatible con la última versión de WordPress
- Construido con HTML5 y CSS3
- Mejoras de jQuery
- Los archivos Javascript se combinan y minimizan automáticamente para mayor rendimiento.
- WordPress multisitio (WPMU) probado
- Optimizado para SEO, excelente base de SEO ya incorporada (compatible con complementos de SEO como Yoast)
Código bien organizado, comentado y limpio. - Tema 100% responsivo, y puedes activarlo o desactivarlo fácilmente
- Actualizador automático de temas
- Los íconos sociales y los íconos de temas son íconos de fuentes, no imágenes
- Las animaciones CSS3 se habilitan o deshabilitan en computadoras de escritorio/móviles
- Soporte de compresión CSS y javascript
- Animaciones CSS3 Las animaciones CSS3 ayudan a atraer la atención de sus visitantes hacia su contenido estableciendo el tipo, la dirección y la velocidad de los elementos.
- Compatibilidad con temas secundarios para personalización avanzada que no se ve afectada por actualizaciones futuras del tema
- Desarrollado con las mejores prácticas de WordPress.
- y mucho mas!
Adquiera ahora Architecturer WordPress for Interior Designer.[/vc_column_text][/vc_column][/vc_row][vc_row css=».vc_custom_1629733150529{margin-top: 30px !important;}» mobile_bg_img_hidden=»no» tablet_bg_img_hidden=»no» woodmart_parallax=»0″ woodmart_gradient_switch=»no» row_reverse_mobile=»0″ row_reverse_tablet=»0″ woodmart_disable_overflow=»0″][vc_column css=».vc_custom_1629733167411{background-color: #f4f4f4 !important;border-radius: 5px !important;}» mobile_bg_img_hidden=»no» tablet_bg_img_hidden=»no» woodmart_parallax=»0″ woodmart_sticky_column=»false» parallax_scroll=»no» mobile_reset_margin=»no» tablet_reset_margin=»no»][vc_column_text woodmart_inline=»no» text_larger=»no»]
Los productos publicados en el sitio son distribuimos bajo licenciamiento GPL / GNU. Recuerda siempre revisar nuestros Términos de Uso y Política de Privacidad.
[/vc_column_text][/vc_column][/vc_row]